ぼくのメインサイトでは、広告はGoogleアドセンスで掲載させていただいています。
このGoogleアドセンスでモバイル用の表示にAMP(Accelerated Mobile Pages)が推奨されています。
「AMP」でサイトを表示させると、余計なものを端折った表示になりますので表示速度が大変早くなりますので、そこに価値を感じ採用しております。
「AMP」サイトで、Googleアドセンス広告を表示させる方法を備忘録的に記述してみたいと思います。
AMPって?
AMP(Accelerated Mobile Pages)とは、「モバイルページを高速に表示させる仕組み」のことです。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
wikipediaより Accelerated Mobile Pages
モバイル用サイトが劇的に早く表示させると言うメリットがあります。
但し、デメリットもあってサイト制作者がカスタマイズして装飾したとしてもそれはほとんど無視され、表示デザインが大変簡単なものになってしまうことがあります。
それは、読むことを目的にした訪問者にとって、長い表示時間のストレスが無くなり、パケット代も減るのでメリットでもあるのかなと思います。

AMPプラグイン導入
このサイトのスキンは「Cooon」を利用させていただおります。
「Cocoon」にも、AMP設定機能というものはあえて使わず、「Wordpressの公式プラグイン」の「AMP」と言うプラグインを利用させていました。(過去形)
「プラグインを追加」で「AMP」と検索して以下のプラグインをインストールします。

インストール完了後、有効化できたら設定に入ります。
AMPプラグインの設定
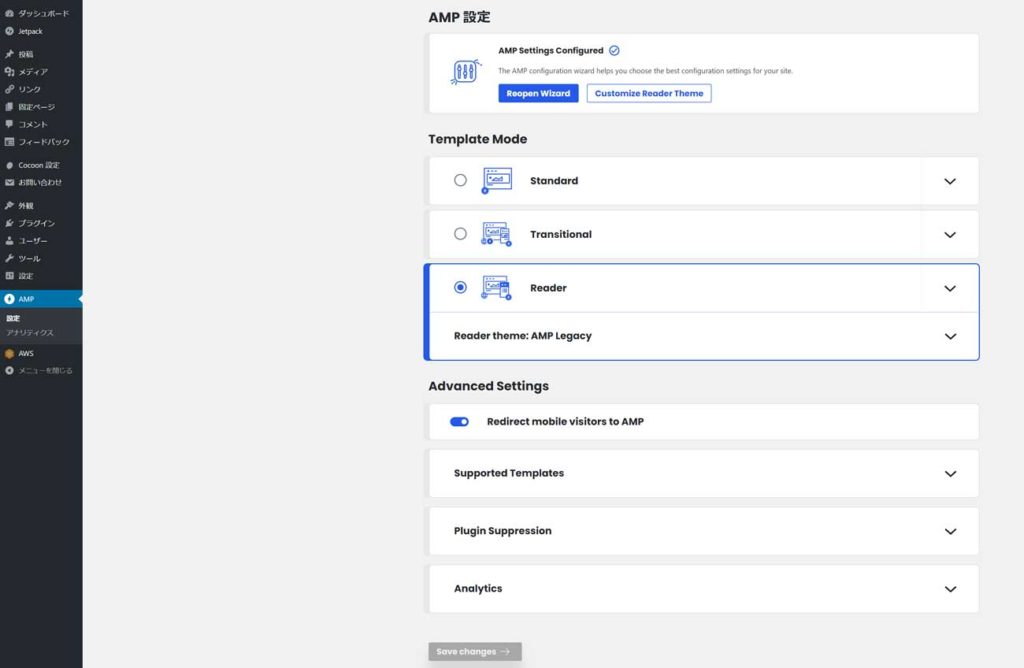
WordPressのメニュー欄から「AMP >設定」を選択すると以下の画面が開きます。

特に設定するものは無いのですが、ぼくが設定したのは2箇所。
Template Mode
- 「Transitional」…現在利用しているテーマの見栄えそのままにAMP化したURLを作成する(?amp=*)
- 「Standard」…サイト全てをAMPサイトにする
- 「Reader」…投稿ページだけをAMPサイトにする
この設定では、「Reader」にしていました。
Advanced Settings
Analytics
【Type】にはgoogleanalyticsと入力して【JSON Configuration:】にアナリティクスコードを書き込み、下にある【Save】ボタンをクリックすれば完了です。
{
"vars": {
"account": "UA-アナリティクストラッキングID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}AMPページの確認方法
確認したいサイトやページを表示させ、URLの一番後ろに「/amp」をつけましょう。
これで、サイトが確認できれば成功です。
AMPページでアドセンス広告を表示させる
最初は、あまり頓着していませんでしたが外出時にふと自分のAMPサイトを開いて見た時に「アドセンス広告」が表示されていないことに気付きました。
(自動じゃないかったんだ。。。。)と思い仕方ない。手動で貼り付けました。
アドセンスでAMPコードを作成する
アドセンスサイトにログインして以下のページに遷移してコードを作成します。
- [広告]
[サマリー] をクリックします。
- [AMP サイトをお持ちですか?] をクリックします。
- [AMP サイト用 AdSense コードを取得する] ページで、[AMP サイトにディスプレイ広告を自動的に表示] をオンにします。
詳しくはこちらをご覧ください。
1
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>このコードを<head></head> タグの間に貼り付けます。
- 管理画面左側にあるメニューバーの【プラグイン】から【プラグイン編集】を選択。
- 【プラグイン編集】画面から、【編集するプラグインを選択】のプルダウンメニューをクリックしてAMPを選択。
- 【templates】をクリック。
- 【html-start.php】を選択。
【html-start.php】の<head></head> タグの間に貼り付けます。
2
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-○○○○○○○○">
</amp-auto-ads>上記のAMP 自動広告コードをコピーして、広告を表示するページの <body> 開始タグの直後に貼り付けます。
【プラグイン編集】>【AMP 】>【templates】>【single.php】を選択します
【single.php】のの上部にコードを貼り付けます。
全て保存が終わって下記のampテストで有効と出ればOKです。

最後に
AMPプラグインが自動バージョンアップされた時には、上記の苦労して挿入したコードが消えてしまいます、もう一度入れなおす必要があります。
ご注意ください。



コメント